Brukeren skal ha flere ulike innganger til innholdet på nettstedet. For mange brukere er menyen den viktigste metoden for navigering, men du må supplere dette med for eksempel søkefunksjon, alfabetisk liste eller nettstedskart.

Introduksjon
Brukerne sitter med et bredt spekter av utstyr, og har dessuten behov for fleksibilitet grunnet funksjonsevne eller varierende brukssituasjon. Det er viktig å ta hensyn til hele spekteret, men samtidig er det begrenset dekning for dette i WCAG 2.0, og dermed også i forskrift om universell utforming av ikt-løsninger.
Løsninger som møter kravene i forskriften
Alternative navigasjonsmetoder
Brukeren skal ha minst to metoder til å finne innholdet på nettstedet. Dette kan være menynavigering, søk, alfabetisk liste og/eller nettstedskart.
- Søk skal være enkelt å finne og gjennomføre, og skal søke gjennom hele nettstedet.
- Alfabetisk liste presenterer sidene ut fra stikkord og/eller sidenes titler i alfabetisk rekkefølge
- Nettstedskart presenterer sidene ut fra deres plassering i menystrukturen.
Konsekvent navigering
Navigering skal presenteres og fungere konsekvent på nettstedet. Forutsigbarhet er viktig for mange brukere, og endringer i grensesnittet innenfor nettstedet vil være forstyrrende for alle brukere. Hovednavigering og andre navigeringsmekanismer skal dermed være på samme sted på tvers av sidene, og valgene for navigering skal være de samme for hele nettstedet. Søk skal også alltid fungere på samme måten, for eksempel er det ikke tillatt med en forhåndsfiltrering ut fra hvilken seksjon på nettstedet brukeren befinner seg.
Test av navigasjonsmetoder
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For navigasjonsmetoder gjelder:
- 1.3.2 Meningsfylt rekkefølge (Nivå A)
- 2.4.5 Flere måter (Nivå AA)
- 3.2.3 Konsekvent navigering (Nivå AA)
- 3.2.4 Konsekvent identifikasjon (Nivå AA)
Anbefalinger utover kravene i forskriften
Navigasjonsstøtte
Mange brukere er avhengige av støtte for å forstå hvordan nettstedet er “skrudd sammen“, slik at de klarer å finne fram til all den informasjonen de er ute etter. Støtten bør kunne registreres både visuelt og i koden. For eksempel bør menyvalget for den gjeldende siden markeres visuelt, men ikke være lenket. Den visuelle markeringen bekrefter for seende brukere som har navigert seg frem til siden at riktig side ble lastet. Et menyvalg uten lenke som står sammen med lenkede menyvalg er en påminnelse for hjelpemiddelbrukere på hva som er den aktive siden når de beveger seg gjennom menyen.
At det ikke er lenke til den aktive siden er også en fordel for mange andre brukere, blant annet brukere med konsentrasjonsvansker eller hukommelsesvansker, samt uvante eller forsiktige brukere. Det er også en fordel at navigeringsbanen fra toppnivå ned til den aktuelle siden er markert, slik at brukeren lettere husker hvordan hun finner frem til siden ved en senere anledning.
Alternativ navigasjon
Søkefunksjonen bør gi relevante og forståelige treff, og kan med fordel ha muligheter for sortering eller filtrering. Den vanlige plasseringen for det globale søkefeltet er oppe til høyre.
Både alfabetisk oversikt og nettstedskart bør være tekstbasert for at brukere med hjelpemiddel skal kunne dra nytte av dem. Bilder, Silverlight eller Flash fungerer mindre bra. Generering av listene bør kreve minst mulig manuell innsats, men samtidig er det viktig å ha et bevisst forhold til hva som blir med i listen. For lange lister og dubletter i listen vil føre til at listene blir lite brukbare.
Inkludér gjerne synonymer i den alfabetiske oversikten for å gjøre det enklere å finne riktig informasjon. Tenk gjennom hvilke ord som kan bli brukt som synonymer, og ta hensyn til vanlige stavefeil. En nettside med informasjon om ulike hjelpemidler bruker kanskje begrepet synshjelpemiddel om brille og lesebrille. Førskole er formelt sett erstattet med barnehage, men mange er fremdeles vant med førskole.
Den alfabetiske listen bør også utstyres med snarveier til de enkelte bokstavene slik at brukeren enkelt kan finne de ordene hun er ute etter.
Nettstedskart kan med fordel begrenses til for eksempel tre nivå ned i menystrukturen, men du kan eventuelt gi mulighet til å ekspandere og kollapse nivå for å presentere hele strukturen.
Både alfabetisk liste og nettstedskart kan dekke alle nettstedets sider, men på mange nettsteder blir dette uoversiktlig. En liste med flere tusen linjer er det vanskelig å få oversikt over. Derfor er det viktig å ha et bevisst forhold til hva som inkluderes i slike lister. For eksempel er det sjelden gunstig å presentere samtlige nyheter i disse oversiktene, men hovedsiden for nyheter skal helst være med.
Plassering
Det vil være fordelaktig for alle brukere dersom du begrenser antallet områder som benyttes for navigering. Da vil det gå mindre tid på navigering, og mer tid til å lese innhold og utføre oppgaver. Det er veldig krevende for brukere som benytter forstørring å måtte lete etter navigering på forskjellige steder på skjermen, og særlig for forsiktige brukere og brukere med kognitive funksjonsnedsettelser er det krevende å forstå navigering som endrer seg avhengig av nivå og/eller seksjon på nettstedet.
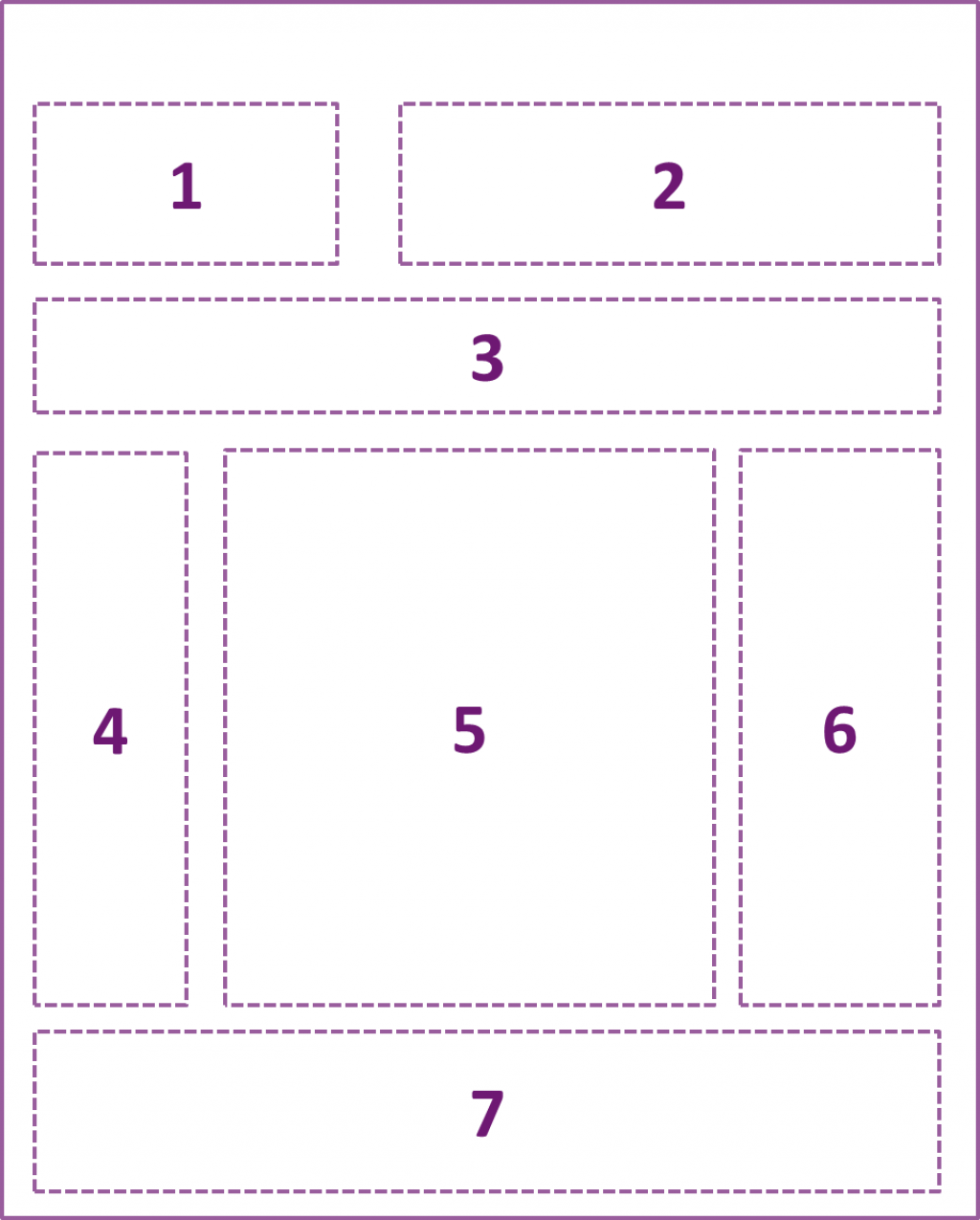
Forsøk å begrense menyer til maks to områder for nettstedet, for eksempel liggende toppmeny og stående venstremeny, områdene 3 og 4 i illustrasjonen.