God tekststruktur er viktig for lesbarheten og for navigering i innhold på artikkelnivå. For best mulig effekt, både for lesbarhet og tekstens troverdighet, bør tekstens struktur og utseende være konsekvent gjennom hele nettstedet.

Introduksjon
Tekststruktur omfatter bruk av overskrifter, ingress, avsnitt og lister. Dette inkluderer blant annet riktig kode og at det er tydelig forskjell mellom overskrifter av ulike nivå, og at brødtekst skiller seg tydelig fra alle overskrifter. Den beste måten å oppnå dette på er at det finnes en godt utformet mal som alle redaktører holder seg til, og ikke lager eget utseende på teksten
Løsninger som møter kravene i forskriften
Det er en rekke krav til tekststruktur for å tilfredsstille loven. Avhengig av hvilket publiseringssystem som benyttes, kan kravene løses ulikt teknisk, men grunnprinsippene vil være de samme. Innholdet må struktureres med korrekt kode, og må kunne forstørres uten tap av tekst eller lesbarhet.
Overskrifter
Overskriftsnivåer brukes for å strukturere teksten, og er særlig aktuelt i redaksjonelt innhold.
Overskrifter og rett bruk av overskriftsnivåer er kanskje det mest fremtredende virkemiddelet for å gi struktur og oversiktlighet til teksten. Mange brukere, både med og uten hjelpemiddel, benytter mellomtitler for å skumlese innholdet og finne det som virker mest interessant. Uten mellomtitler blir lange tekster tunge å lese.
Overskrifter kodes ved hjelp av overskriftelementene <h1> til <h6>, og disse deler opp teksten tilsvarende i kapitler og delkapitler i ulike nivåer.
Innhold som ikke skal kodes som overskrifter
Navigering, søk, globale funksjoner og lignende som ligger i toppen av nettsiden skal ikke ha overskrifter, uavhengig av valgt kodestandard. Bruk heller WAI-ARIA roles og eventuelt HTML5-elementer og -attributter for å formidle nødvendig informasjon til brukere med hjelpemiddel.
Noen kodeeksempler på WAI-ARIA og HTML5:
WAI-ARIA i HTML4 og XHTML:<div role=“navigation“>...[hovedmenyen]...</div>
WAI-ARIA og HTML5:<nav role=“navigation“>...[hovedmenyen]...</nav>
Søkefelt i HTML5:<input type=“search“ title=“Søk“ id=“search“ name=“search“>
Brødtekst
Brødtekst skal kodes med avsnittselemenet <p>. Dette gjør at det er enkelt å hoppe fra avsnitt til avsnitt. Enkelte publiseringssystem genererer avsnitt ved hjelp av elementet <div>, men dette er ikke optimalt. Unngå også elementene <span>, <br> og <hr> for å skape avsnitt. Du bør heller ikke bruke tomme avsnittselement. Hvis du ønsker å skape luft i teksten skal du løse dette med CSS i stedet.
CSS-kode for å skape avstand:
p {padding-top: 2px;padding-bottom: 8px;}
Lister
Lister kan benyttes for å ramse opp informasjon. Fordelen med lister er at informasjonen blir strukturert både visuelt og i koden, og dermed blir informasjonen lettere å lese og forstå for alle brukere. Det kan være snakk om unummererte lister, nummererte lister, definisjonslister og/eller lister i flere nivå, og behovet vil ofte være forskjellig avhengig av informasjonen som skal presenteres.
En vanlig brukerfeil er at tekst blir limt inn fra annen kilde, hvor listen kanskje har visuelle listepunkt, men ikke er kodet som liste.
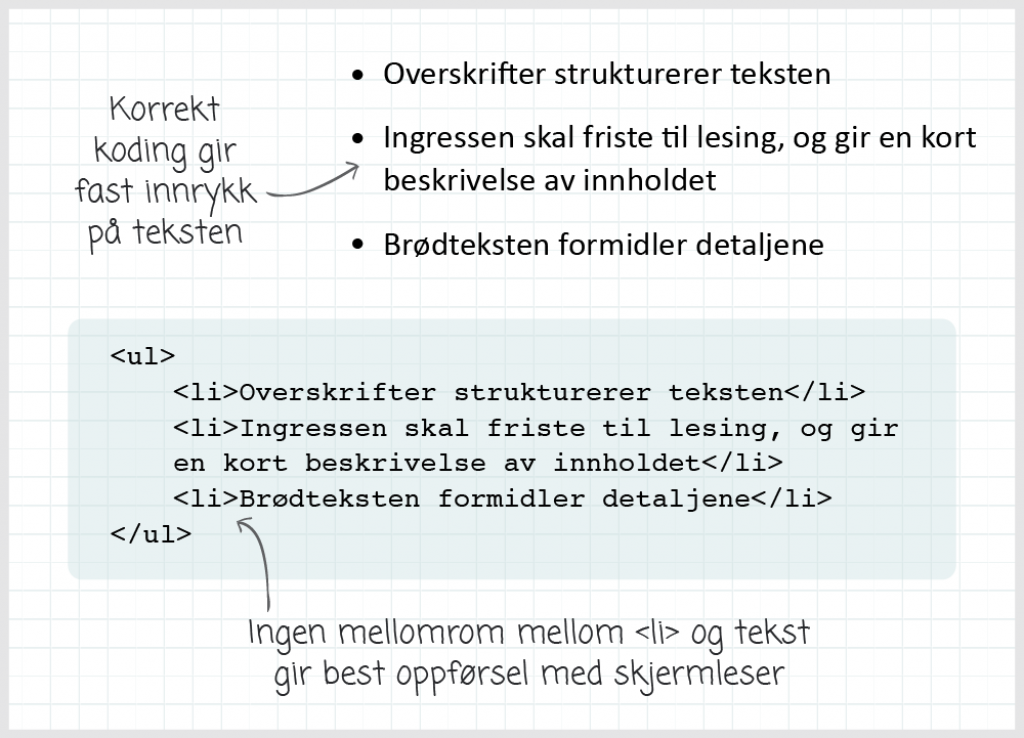
Kodeeksempel på korrekt kodet liste:
<ul> <li>Overskrifter strukturerer teksten</li> <li>Ingressen skal friste til lesing, og gir en kort beskrivelse av innholdet</li> <li>Brødteksten formidler detaljene</li></ul>

Test av tekst og struktur
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For tekst og struktur gjelder:
Anbefalinger utover kravene i forskriften
Typografi
De ulike teksttypene bør være lett å skille fra hverandre. For eksempel bør det være en god sammenheng mellom overskriftsnivå og de ulike nivåenes tekststørrelse.

Overskriftsnivåer
Rekkefølgen på nivåene bør være korrekt. Nedover i nivå går du ett steg om gangen, oppover avhenger det av hvordan teksten skal bygges opp. <h1>-<h2>, <h1>-<h1> og <h3>-<h1> er tillatt, <h1>-<h3> er ikke anbefalt. Dette kan du sjekke i eksisterende tekster med Web Accessibility Toolbar, under Structure.
Kodeeksempel for overskrifter:
<h1>Tekst og struktur</h1><p>God tekststruktur...</p><h2>Løsninger som møter kravene i forskriften</h2><p>Det er en rekke krav...</p><h3>Overskrifter</h3><p>Overskrifter og rett bruk...</p>
Ofte er det informasjon i rammeverket som ikke er direkte knyttet til hovedinnholdet på siden, og som ligger etter hovedinnholdet i koden. Et vanlig eksempel er sidemeny eller forslag til relatert innhold. Denne informasjonen bør håndteres som et eget hierarki av overskrifter, og kan starte med samme overskriftsnivå som hovedinnholdet. Også i dette innholdet bør mellomtitler kodes som overskrifter, og nivåene bør da være i riktig rekkefølge.
Sidetittel bør være h1
Hovedinnholdets tittel bør være den første overskriften i koden, og bør være på nivå 1 ved hjelp av elementet <h1>. Dette er gunstig for både søkemotoroptimalisering og for brukere med hjelpemiddel.
Ingress
Ingressen er den første teksten etter overskriften. Ingressen bør være et kort sammendrag av teksten og beskrive tekstens hovedinformasjon. Ingressen skal bekrefte for leseren at det er den riktige teksten, og bør skille seg utseendemessig fra annen tekst.
Brødtekst
For best mulig lesbarhet for alle brukere, bør det ikke være mer enn 65-70 tegn per linje inkludert mellomrom. Da blir teksten mer innbydende og mindre overveldende, og er særlig viktig for blant annet brukere med lesevansker eller konsentrasjonsvansker.
Lister
En vanlig kodefeil er at det ligger linjeskift i koden mellom selve <li>-elementet og teksten for det aktuelle listepunktet. Dette vil gjøre opplesningen i skjermlesere oppstykket, mer tidkrevende og vanskeligere å henge med på.
Kodeeksempel på korrekt kodet liste:
<ul> <li>Overskrifter</li> <li>Ingress</li> <li>Brødtekst</li></ul>
Skrifttyper
Moderne nettlesere og skjermer er lagt til rette for såkalt kantutjevning, slik at alle skrifttyper kan presenteres like bra på skjerm som på papir. Det er derfor noe utdatert å fraråde bruk av serif-fonter på skjerm.
En mer generell anbefaling er å bruke utbredte fonter og skrifttyper som er tilpasset for bruk på nettsider. Ikke vær for kreativ, og velg fonter som presenteres likt på alle enheter.
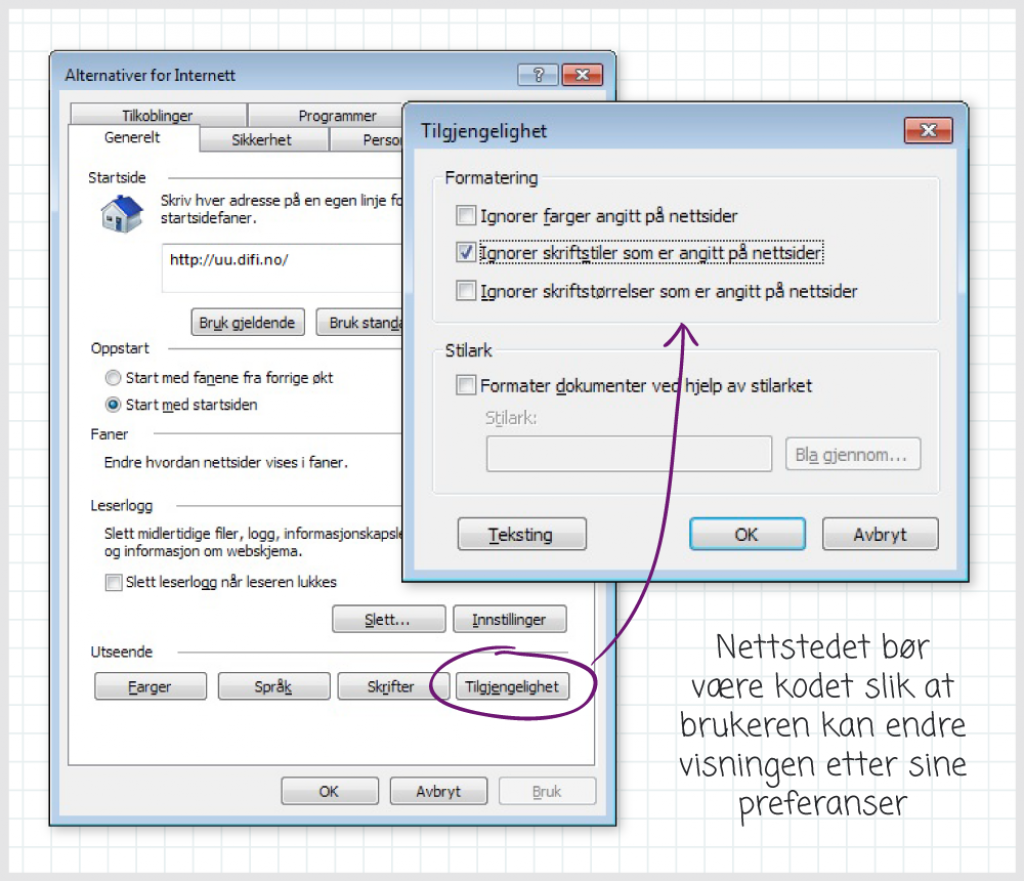
Ulike brukere har ulike preferanser på hvilke skrifttyper som har høyest lesbarhet. Derfor bør nettstedet være kodet slik at brukeren kan endre visningen etter sine preferanser direkte i nettleseren eller operativsystemets preferanser.