Bilder og grafikk er viktig for mange brukere – en betydelig andel brukere trenger supplerende materiale for å forstå informasjon gitt i tekst. Benytter du bare bilder og illustrasjoner risikerer du derimot å utestenge brukere.

Introduksjon
Mange nettsteder baserer seg i veldig stor grad på tekst. Bilder er ikke uvanlig som et supplement, men brukes ofte bare som dekorasjon. For å oppnå maksimal universell utforming er det en generell anbefaling å benytte alle passende virkemidler for å nå frem med ditt budskap. Bilder, illustrasjoner og multimedia er de mest effektfulle, men enkel, tydelig tekst og lydklipp kommer også høyt på listen.
Løsninger som møter kravene i forskriften
Alternativ bildetekst
Innhold eller motiv i bilder og illustrasjoner må formidles korrekt til alle brukere. Hvis bildet er lenket, er det viktig at lenkens mål fremgår tydelig. Både motiv og lenkemål formidler du ved å bruke alternativ bildetekst (alt-tekst). Den alternative teksten lar deg styre hva brukere som har slått av bildevisning eller ikke kan se bildene får presentert.
Alle bilder i HTML skal ha alt-attributt, hvis ikke kan du risikere at bildets filplassering og filnavn blir lest opp av hjelpemiddel, i stedet for en alt-tekst. Dette kan være svært forstyrrende. Hvis du bruker publiseringsverktøy, skal dette sørge for at bilder blir utstyrt med alt-attributtet.
Dekorative bilder
Rent dekorative bilder er blant annet bilder som er brukt for å bygge grafisk design for nettstedet. Disse skal ha alt-attributt, men det skal være tomt: alt="". Det vil være enda bedre om disse bildene er lagt inn ved hjelp av CSS.

De dekorative skillelinjene mellom hvert valg i eksempelet over skal ikke ha alt-tekst. Kode for tom alt-tekst:
<img src=“skillelinje.png“ alt=““>
Ikke-lenkede bilder
Bilder skal ha alt-tekst som beskriver bildets motiv. Ofte suppleres bilder i redaksjonelt innhold med en synlig bildetekst som formidler formålet med bildet eller lignende. Dette er noe annet enn den alternative teksten, som skal beskrive bildets motiv.
For mer detaljerte anbefalinger om alt-tekster, se under “Hvordan du skriver alt-tekster“ lenger ned.
Eksempel på bilde og tilhørende alt-tekst:

Anbefalt HTML5-kode for bildetekst:
<figure>
<img src="https://uutilsynet.no/tretralle.jpg" alt="Gammel tretralle. Foto.">
<figcaption>Gamle tretraller regnes i dag som antikviteter.</figcaption>
</figure>
Her blir den synlige bildeteksten "Gamle tretraller regnes i dag som antikviteter.", imens alt-teksten er "Gammel tretralle. Foto.".
Lenkede bilder
Alt-teksten blir lenketeksten for sterkt svaksynte brukere med skjermleser. Bilder som er det eneste lenkede elementet skal derfor ha en alternativ tekst som er fullt beskrivende for lenkens mål, uavhengig av bildets motiv. Det holder for eksempel ikke med "Facebook" hvis målet er den spesifikke virksomhetens side på Facebook.
Eksempel på lenket bilde med alt-tekst som beskriver lenkemål:

Kodeeksempel:
<a href=“BSU.html“><img src=“sparegris.jpg“ alt=“Boligsparing for ungdom“></a>
Alt-teksten "Boligsparing for ungdom" beskriver lenkens mål, i stedet for bildets motiv, som er en knust sparegris.
Det er vanlig med et bilde sammen med tekst for å lage en lenke, for eksempel ikon for utskrift sammen med teksten “Skriv ut“. I så fall blir lenketeksten summen av den alternative teksten og synlig lenket tekst. Når den synlige teksten er fullt beskrivende, som er en fordel for mange brukere, skal bildet ha tom alt-attributt for ikke å forstyrre lenketeksten som skjermleser formidler. Bildet kan gjerne legges inn med CSS i stedet.
Skriv ut-ikon sammen med fullverdig tekst, bildet kan gjerne legges inn med CSS:

Bilder av tekst
Tekst skal du så langt som mulig presentere som tekst, og ikke som bilde av tekst. Dette er fordi tekstkvaliteten blir dårlig ved forstørring, og hjelpemiddel ikke kan dra nytte av teksten i bildet.

Det finnes unntak; for eksempel er det vanligvis nødvendig med tekst i diagrammer og organisasjonskart. Alt-teksten skal da kort beskrive formål og hovedinformasjon for bildet. Samtidig skal du presentere den detaljerte informasjonen i form av tekst.
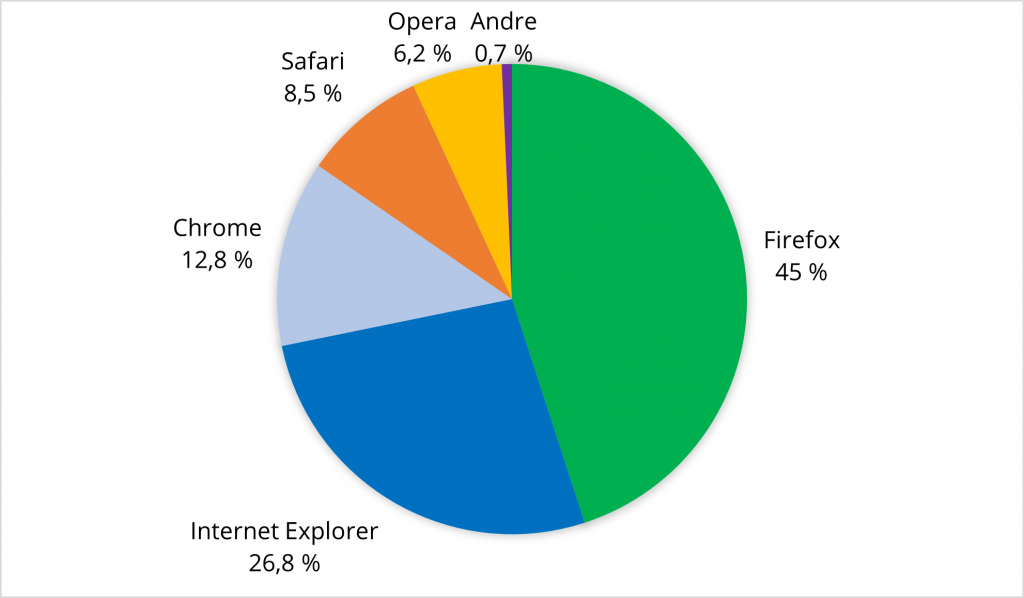
Eksempel på illustrasjon, detaljert beskrivelse og alt-tekst:

Detaljert beskrivelse:
Besøksstatistikk, fordeling mellom nettlesere:
- Firefox 45,0 %
- Internet Explorer 26,8 %
- Chrome 12,8 %
- Safari 8,5 %
- Opera 6,2 %
- Andre 0,7 %
Kodeeksempel på alt-tekst:
<alt="Sektordiagram over mest brukte nettlesere 2021">
Ofte er tekst satt inn i bildet for å oppnå en spesiell effekt eller plassering relatert til bildet. Dette kan du i de fleste tilfeller løse vel så bra ved hjelp av vanlig tekst sammen med CSS-formatering, og da får du tekst som oppfører seg som brukeren forventer og trenger. Hvis du likevel må plassere tekst i bildet, må du være spesielt nøye med alt-teksten.
Test av bilder og grafikk
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For bilder og grafikk gjelder:
Anbefalinger utover kravene i forskriften
Hvordan du skriver alt-tekster
Det er viktig å ha interne retningslinjer for hvordan skrive alt-tekster. Alle alt-tekster på nettstedet bør være konsekvent utformede. Skriv kort og begynn med det viktigste. Det er også relevant for sterkt svaksynte brukere å få vite om det er et foto, en illustrasjon eller grafikk. Denne informasjonen bør i så fall komme konsekvent sist, ettersom spesifikk informasjon skal komme først.
Lenkede bilder
Dersom bildet skal være det eneste lenkede elementet, bør det fremstå visuelt som klikkbart. Dette kan for eksempel være i form av et ikon i eller på bildet som indikerer lenke. Sørg også for at størrelsen gjør bildet lett å treffe med mus og på berøringsskjerm.
Enkelte bilder er ikke mulig å endre på, som for eksempel logoer. Da er det viktig at situasjonen tilsier at dette er klikkbart. For eksempel er de fleste seende brukere vant med at virksomhetens logo oppe til venstre på en nettside er klikkbar og leder til startsiden.
På lenkede bilder kan du gjerne avslutte alt-teksten med en beskrivelse av bildets motiv. Eksempel: Boligsparing for ungdom. Sparegris med plaster og penger rundt. Foto.
Omkringliggende tekst som ikke er lenket kan gi informasjon om lenkers funksjon, for eksempel logoer til sosiale medier ledsaget av tekst som "Følg oss på sosiale medier". Bruk dette med forsiktighet, ettersom en del brukere med kognitive nedsettelser trenger tydelige tegn på klikkbarhet.

I eksempelet over skaper overskriften kontekst, men logoene må fremdeles ha fullverdig alt-tekst.
Høyoppløst bilde av tekst
Dersom du må presentere tekst i form av bilde, bør du tilby en høyoppløst versjon av bildet, slik at brukere som behøver forstørring kan ta del i informasjonen uten vesentlig kvalitetstap på teksten. Et godt alternativ er å bruke SVG-formatet, som er et vektorformat for diagrammer, illustrasjoner og lignende.
