Bruk tekst i stedet for bilder av tekst.
Hva er kravet?
Hva bør jeg teste?
Her er en oppsummering av våre testregler og hva som er forventet resultat av testingen.
Hvordan oppnå samsvar med kravet
Kravet kan oppfylles på flere måter.
- Bruk tekst i stedet for bilder av tekst.
- Dersom bilder av tekst brukes, er det fordi bildet av tekst kan tilpasses brukeren sine krav, eller bildet av tekst er nødvendig for å presentere informasjon.
Løsningsforslag for 1.4.5 Bilder av tekst
Bruk bilder av tekst kun når det er nødvendig
Tekst skal du så langt som mulig presentere som tekst, og ikke som bilde av tekst. Dette er fordi tekstkvaliteten blir dårlig ved forstørring, og hjelpemiddel ikke kan dra nytte av teksten i bildet.
Eksempel på bilde av tekst som har blitt kornete ved forstørring:

Tenk over om informasjon/funksjonalitet i presentasjonen går tapt hvis bilde av tekst kodes om til tekst. Hvis ikke bør teksten legges inn som tekst.
La brukeren tilpasse bilde av tekst
Kravet kan oppfylles ved å lage en mekanisme/knapp på siden som lar brukeren endre på
- skrifttype
- skriftstørrelse
- farge på tekst
- bakgrunn
Ofte er tekst satt inn i bildet for å oppnå en spesiell effekt eller plassering relatert til bildet. Dette kan du i de fleste tilfeller løse vel så bra ved hjelp av vanlig tekst sammen med CSS-formatering, og da får du tekst som oppfører seg som brukeren forventer og trenger. Hvis du likevel må plassere tekst i bildet, må du være spesielt nøye med alt-teksten.
Situasjoner hvor det er nødvendig å bruke bilde av tekst
I enkelte situasjoner kan bilde av tekst være nødvendig for å oppnå en visuell effekt. Eksempler på situasjoner hvor det vanligvis er nødvendig å presentere tekst som bilde av tekst:
- Der det ikke er mulig å formatere teksten for å oppnå samme effekt.
- Der det ikke er mulig å presentere effekten i de vanligste nettleserne.
- Der presentasjonen krever bruk av teknikker/teknologi som ikke oppfyller WCAG.
- Logo, varemerke eller bilde av et produkt.
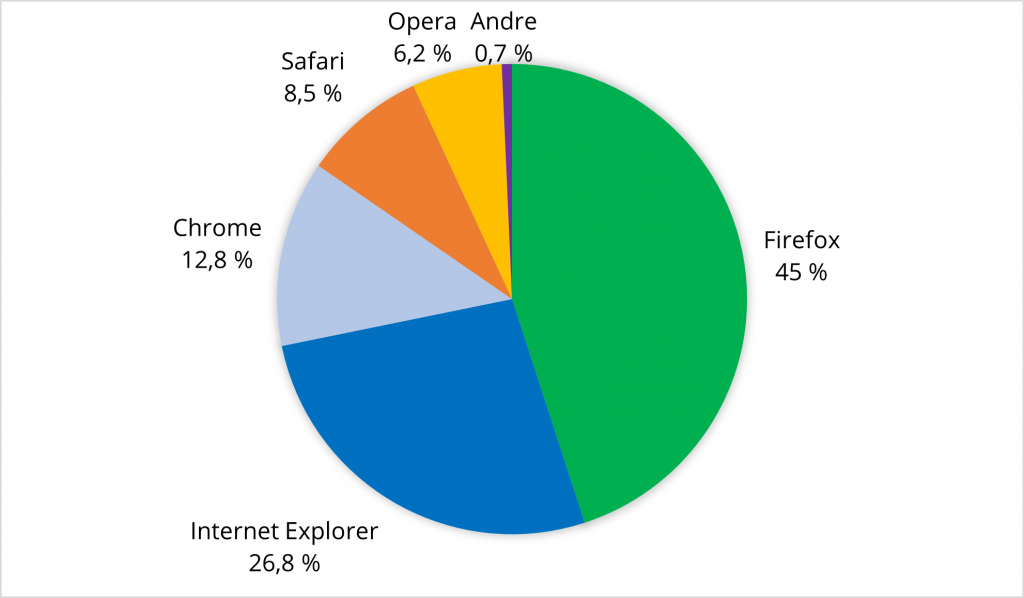
- Tekst i grafiske element, for eksempel diagram og grafer.
Eksempel på tekst i diagram:

Eksempel på logo:

