Kontrastforholdet mellom teksten og bakgrunnen er minst 4,5:1.
Hva er kravet?
Hva bør jeg teste?
Her er en oppsummering av våre testregler og hva som er forventet resultat av testingen.
Hvordan oppnå samsvar med kravet
Kravet kan oppfylles på flere måter.
- Tekst har kontrast på
- minst 4,5:1 mot bakgrunnen for liten tekst
- minst 3:1 mot bakgrunnen for stor eller fet tekst (tekststørrelse på minst 24 piksler eller 19 piksler med fet/uthevet tekst)
- Det finnes en høykontrastversjon som tilfredsstiller følgende krav:
- Mekanismen for å aktivere er plassert nær starten av siden og er visuelt markert med tekst eller ikon.
- Mekanismen tilfredsstiller kravene til kontrast i punkt 1 over.
- Tekst i høykontrastversjon tilfredsstiller kravene til kontrast i punkt 1 over.
- Det tekstlige elementet som ble målt med for svak kontrast i ordinær visning, er identisk med elementet i høykontrastversjon.
Hvordan oppnå samsvar med kravet
Kravet kan oppfylles på flere måter.
- Bilder av tekst har kontrast på
- minst 3:1 mot bakgrunnen.
- Det finnes en høykontrastversjon som tilfredsstiller følgende krav:
- Mekanismen for å aktivere er plassert nær starten av siden og er visuelt markert med tekst eller ikon.
- Mekanismen tilfredsstiller kravet til kontrastverdi.
- Bilde av tekst har kontrastverdi i tråd med kravet i høykontrastvisning.
- Det tekstlige elementet som ble målt med for svak kontrast i ordinær visning, er identisk med elementet i høykontrastversjon.
Løsningsforslag for 1.4.3 Kontrast
Kontrastkravet avhenger av størrelsen på teksten
Kravet til kontrast mellom tekst og bakgrunn er
- 4,5:1 for liten tekst
- 3:1 for stor eller fet tekst
Kravet til kontrast gjelder for all tekst på siden, for eksempel tekst i søkefeltet, tekst som vises når musepekeren holdes over eller hvis et element får fokus ved tastaturnavigering.
Punkter og piksler
I WCAG defineres tekststørrelse i punkter (pt). Stor tekst defineres som 18 pt og større, og 14 pt og større ved fet tekststil. På nettsider er piksler (px) mye mer vanlig for å definere tekststørrelse enn punkter. 18 pt og 14 pt tilsvarer omtrent 24 px og 19 px.
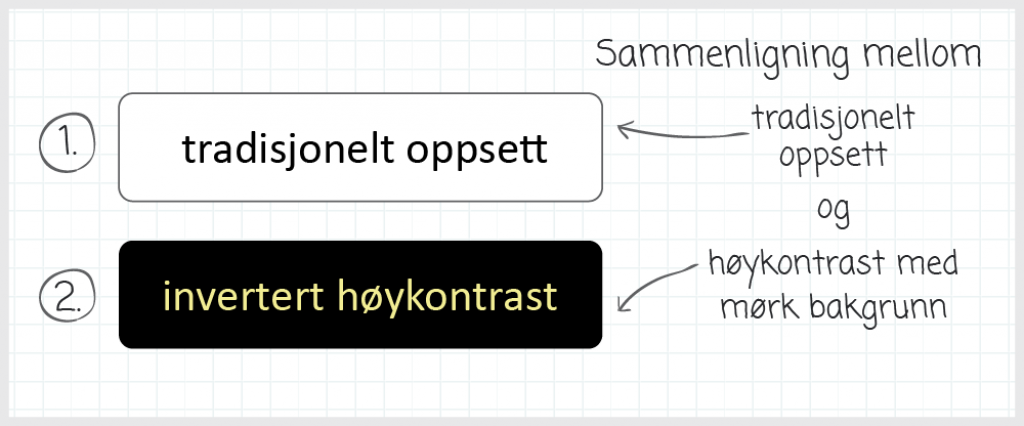
Høykontrastversjon
Å tilby høykontrastversjon av løsningen er en alternativ måte å oppfylle kravet på, og det kan være nyttig for en del brukere, spesielt brukere som er lyssensitive.
Bildet under viser en tradisjonell visning som er vanlig å bruke på nettsteder med svart tekst på hvit bakgrunn, sammenlignet med høykontrastvisning med gul (lys) tekst på svart (mørk) bakgrunn.

Hvis du velger høykontrastversjon, er den i samsvar med kravet når innholdet og funksjonaliteten er det samme i høykontrastvisning som i ordinær visning av nettstedet.
Mekanismen for å aktivere høykontrast skal være plassert nær starten av siden, kunne nås med tastatur og være visuelt markert med tekst eller et ikon. Er det markert med tekst, skal også denne tilfredsstille kravet til kontrast.
Unntak
Kravet til kontrast gjelder ikke for:
- Logoer og merkevarenavn.
- Tekst som regnes som uvesentlig
- tekst som brukes kun dekorativt
- tekst som ikke er synlig for noen
- tekst som utgjør en del av et bilde, der teksten ikke er en viktig del av informasjonen i bildet
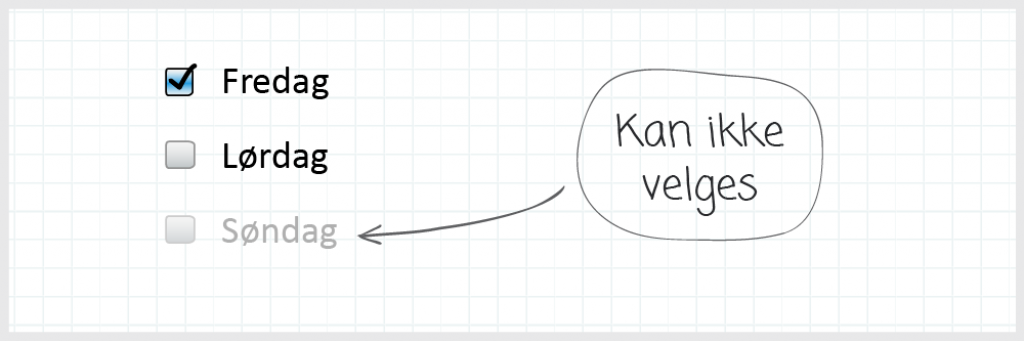
- Tekst i tilknytning til deaktiverte skjemaelementer.

Måling av kontrast
Kontrastforholdet finner du ved å måle forholdet mellom lysstyrken til tekstfargen og bakgrunnsfargen.
Kontrastverdiene påvirkes ikke av hva som er tekstfarge og hva som er bakgrunnsfarge, og er lik dersom fargene byttes om.
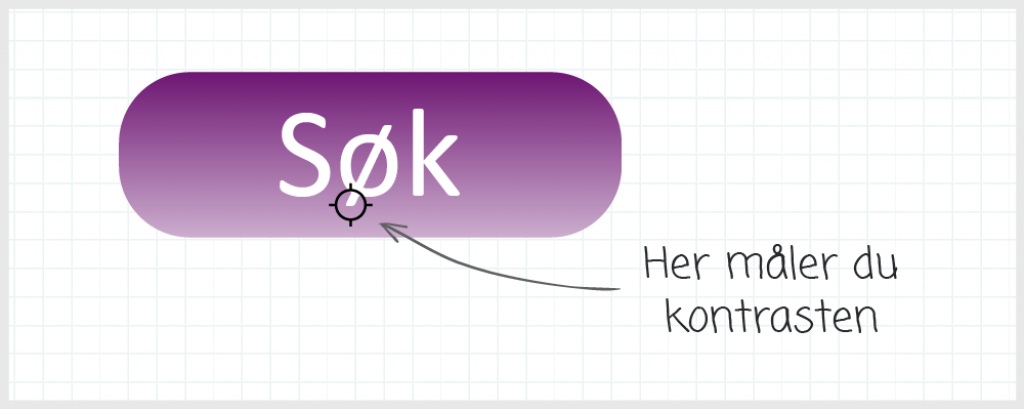
Dersom bakgrunn og/eller tekst har varierende farge, eller er gradert, skal du måle den svakeste kontrasten. Her ser du målepunktet i et slikt tilfelle:

Teksteffekter, som for eksempel omriss, kan også påvirke kontrasten. Dersom teksten har et omriss på minst 1 piksel kan dette brukes som målepunkt for tekst eller forgrunnsfargen når du måler kontrasten.
Verktøy for å måle kontrast
Det finnes mange verktøy for å måle kontrast.
Vi bruker for eksempel gratisverktøyene Colour Contrast Analyser og Siteimprove Accessibility Checker. Begge verktøyene er enkle i bruk og gir god informasjon om kontrasten.
Siteimprove Accessibility Checker
Siteimprove Accessibility Checker (Siteimprove) er et automatisk verktøy som gir god oversikt over hvilke elementer som bryter kravet, og hva kontrastforholdet til disse elementene er.
Verktøyet tester innhold i form av
- tekst mot bakgrunn
- tekst i illustrasjoner
- tekst i skjema
Tekst som har for dårlig kontrastforhold, kommer opp i feltet Contrast (Minimum), under overskriften Distinguishable.
Colour Contrast Analyser
Colour Contrast Analyser (The Paciello Group, engelsk) er et annet verktøy som kan brukes til å sjekke kontrasten. Dette verktøyet er halvautomatisk og krever at du selv velger målepunkter for tekst som skal sjekkes.
Verktøyet kan være nyttig til å kontrollere kontrasten i bilder av tekst, i designprosessen eller hvis du bare ønsker å sjekke kontrasten for enkeltelementer.
Tekststørrelse
Verktøyene tar ikke hensyn til tekststørrelsen til elementene man tester, så dette må vurderes i tillegg. Det finnes applikasjoner som kan måle dette, for eksempel WhatFont. Man kan også finne informasjon om tekststørrelse i koden.
